「GitHub Pagesで無料ブログを作成する - Part2 Jekyllを使ってみる」です。
他の記事はこちら。
Jekyllとは
JekyllはGitHub Pagesで使用することができる静的サイトのジェネレータです。Jekyllを使うことで、Markdownで書いたブログの記事やhtmlで作ったページをビルドして、公開用のhtmlとして生成することができます。
htmlを事前に生成して、公開時にはサーバーサイドによる動的な処理を実行せずhtmlを表示するだけなので、静的サイトになります。 JekyllにはWordpressのように、いくつかのテーマが提供されていて、それらを活用することで簡単にブログサイトを構築することができます。
静的サイトジェネレータは他にもHUGOやGatsbyなどがありますが、GitHub PagesはデフォルトでJekyllをサポートしています。そのため、特別なカスタマイズをしなければ、Jekyllで事前にビルドする必要もなくGitHub Pagesでテーマを活用したブログを構築することができます。
Jekyllを使ってみる
GitHub PagesでJekyllのテンプレートを使うのは簡単です。リポジトリのメニューからSettingsを開いて、下の方にあるGitHub Pagesの設定をみると、 Choose a theme というメニューがあります。

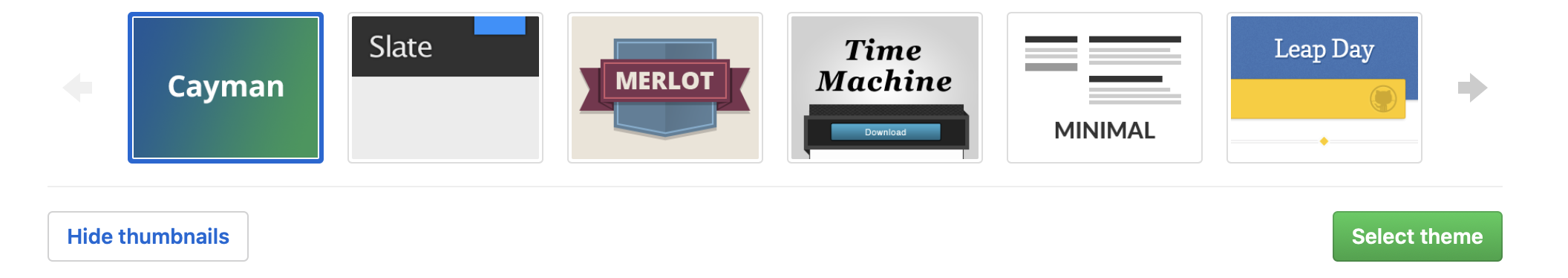
ボタンをクリックするとテーマセレクタ画面が表示されます。テーマを選択することでプレビューを見ることもできます。
良さそうなテーマがあれば、Select themeで決定します。

するとテーマが適用されます。具体的にはリポジトリに _config.yml というファイルが新しく追加されています。中身は以下のようになっています。
theme: jekyll-theme-cayman (実際に選んだテーマ)
Jekyllはこの_config.ymlに基づいて静的サイトを生成しますが、GitHub PagesはJekyllをサポートしているので既存のテーマを使うだけであればこれだけでテーマを適用することができます。
新規ポストを投稿する
Jekyllのルールではブログの記事は _postsフォルダの中に、YYYY-MM-DD-title.mdという形式で記事を配置する必要があります。例えば、2020-05-26-first-post.mdなどです。
Markdownファイルを作成したら、ファイルの一番上の部分にタイトルや日付などのメタデータを書き込み、その下に記事のコンテンツを書き込みます。
---
layout: page
title: "First post"
date: 2020-05-26
---
# Fist post
First post
これをリポジトリに配置すれば記事が公開されます。
トップページに記事の一覧を表示するにはindex.mdに以下を追記します。
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>
次のPart3ではJekyllの設定をカスタマイズする方法を書いていきます。
エンジニアリング GitHub Pages ブログ
関連記事
-
2025/9/21
iOSDC Japan 2025に参加しました
iOS
-
2025/3/28
Macのストレージに空き容量があるのに、実際には空き容量がない状態になっているとき
Mac Storage
-
2024/3/24
try! Swift Tokyo 2024
try! Swift Tokyo 2024の参加メモ
Swift
-
2023/1/31
SwiftUIでTabBarを非表示にする
SwiftUI TabBar
-
2023/1/14
Bootstrap5.3で追加されたダークモードに対応してみました
Bootstrap DarkMode
-
2021/2/17
brew upgradeで Your CLT does not support macOS 11というエラーがでた
homebrew macOS Big Sur
-
2020/12/1
Apple Silicon搭載 MacBook Pro M1で Homebrewとrbenvをインストールする
先日購入したApple Silicon搭載 MacBook Pro M1にこのブログをビルドするためにHomebrewとrbenvをインストールしたのでメモ。
Apple Silicon Homebrew rbenv
-
2020/11/27
Apple Silicon搭載のMacBook Pro M1が危うく文鎮化するところだったので記録
Apple Silicon搭載のMacBook Pro 13インチを仕事用に購入したのですが、クリーンインストールしたところ文鎮化しかけたので記録しておきます。
MacBook Pro Apple Apple Silicon M1
-
2020/6/23
Platform State of the Unionまとめ
Platform State of the Unioまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS
-
2020/6/23
WWDC2020キーノートまとめ
WWDC2020 キーノートまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS