SwiftUIでListの中でNavigationLinkを複数使うとうまく動かなかったのでメモです。
UIKitだと、UITableViewを使って1つのセルの中で複数のタップエリアを作って別々の画面に遷移させたいことがあると思います。
UITableViewCellのaccessoryViewとかがまさにそんな感じの使い方かと思います。
SwiftUIでこれをしようとするとUITableViewの代わりにListを使って、遷移はNavigationLinkで行います。しかし、Listの中に複数のNavigationLinkをいれてしまうと、遷移の挙動がおかしくなります。
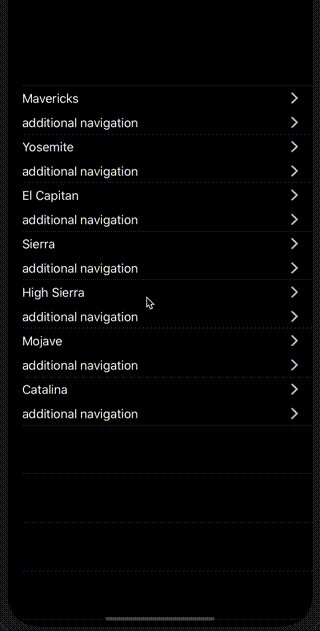
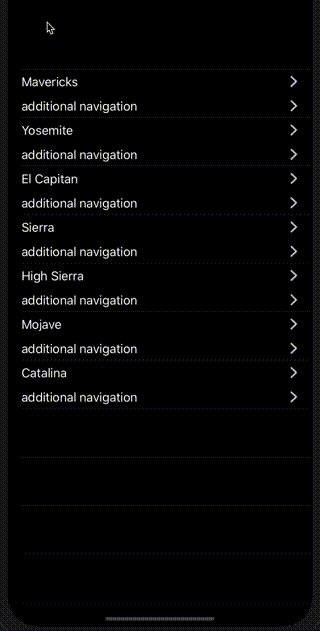
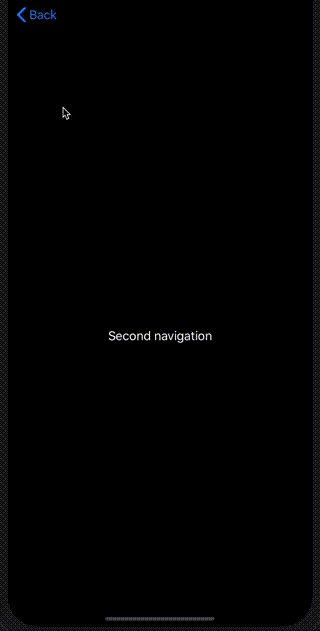
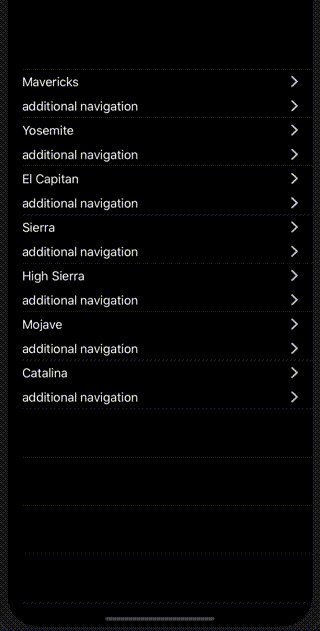
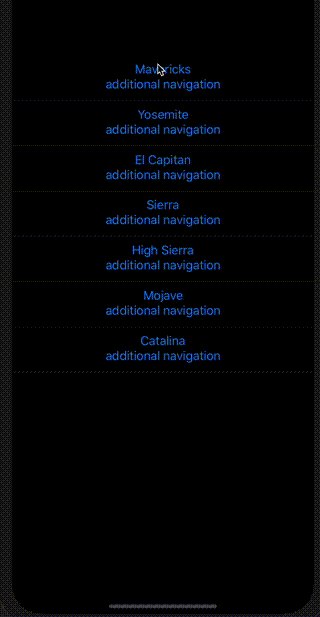
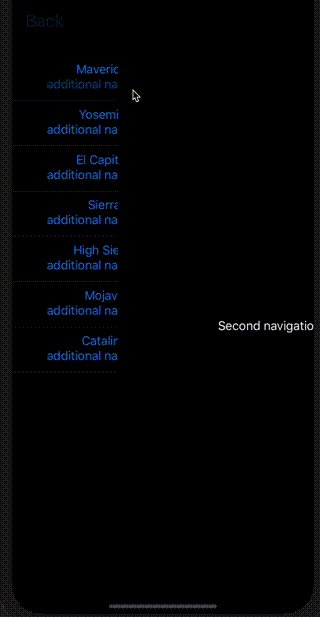
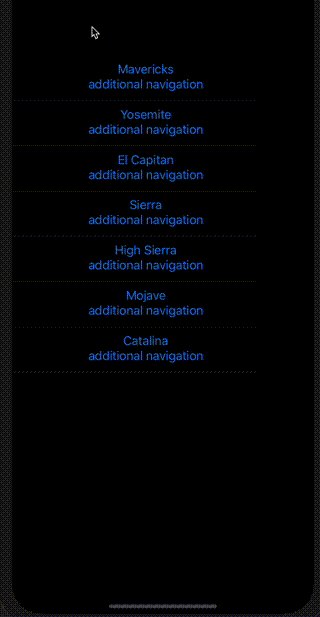
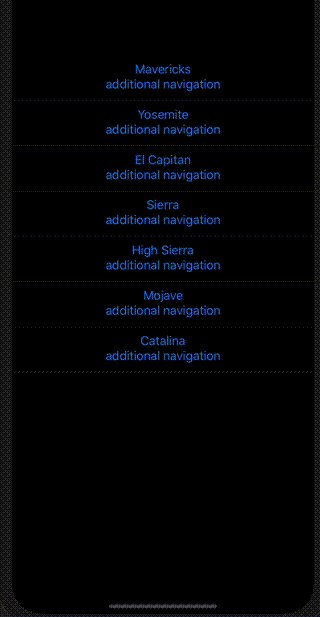
例えば以下のようなViewを作ると添付gifのような挙動になります。
struct ContentView: View {
let data = [
"Mavericks",
"Yosemite",
"El Capitan",
"Sierra",
"High Sierra",
"Mojave",
"Catalina"
]
var body: some View {
NavigationView {
List(data, id: \.self) { data in
VStack {
NavigationLink(destination: Text(data)) {
Text(data)
}
NavigationLink(destination: Text("Second navigation")) {
Text("additional navigation")
}
}
}
}
}
}
NavigationLinkを2つVStackで配置していても、タップエリアは全体で、遷移したあと戻ると自動で遷移されてしまいます。
この挙動を回避するには、今のところわたしが見つけた方法としては、Listの代わりにScrollViewを使うということです。
Listがデフォルトで提供してくれるスタイルは適用されなくなってしまいますが、ScrollViewを使うと実現できます。
struct ContentView: View {
let data = [
"Mavericks",
"Yosemite",
"El Capitan",
"Sierra",
"High Sierra",
"Mojave",
"Catalina"
]
var body: some View {
NavigationView {
ScrollView(.vertical, showsIndicators: true) {
ForEach(data, id: \.self) { data in
VStack {
NavigationLink(destination: Text(data)) {
Text(data)
}
NavigationLink(destination: Text("Second navigation")) {
Text("additional navigation")
}
Divider()
}
}
}
}
}
}
エンジニアリング SwiftUI List NavigationLink
関連記事
-
2025/9/21
iOSDC Japan 2025に参加しました
iOS
-
2025/3/28
Macのストレージに空き容量があるのに、実際には空き容量がない状態になっているとき
Mac Storage
-
2024/3/24
try! Swift Tokyo 2024
try! Swift Tokyo 2024の参加メモ
Swift
-
2023/1/31
SwiftUIでTabBarを非表示にする
SwiftUI TabBar
-
2023/1/14
Bootstrap5.3で追加されたダークモードに対応してみました
Bootstrap DarkMode
-
2021/2/17
brew upgradeで Your CLT does not support macOS 11というエラーがでた
homebrew macOS Big Sur
-
2020/12/1
Apple Silicon搭載 MacBook Pro M1で Homebrewとrbenvをインストールする
先日購入したApple Silicon搭載 MacBook Pro M1にこのブログをビルドするためにHomebrewとrbenvをインストールしたのでメモ。
Apple Silicon Homebrew rbenv
-
2020/11/27
Apple Silicon搭載のMacBook Pro M1が危うく文鎮化するところだったので記録
Apple Silicon搭載のMacBook Pro 13インチを仕事用に購入したのですが、クリーンインストールしたところ文鎮化しかけたので記録しておきます。
MacBook Pro Apple Apple Silicon M1
-
2020/6/23
Platform State of the Unionまとめ
Platform State of the Unioまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS
-
2020/6/23
WWDC2020キーノートまとめ
WWDC2020 キーノートまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS