Interface BuilderのUI要素にベースのカスタムクラスが適用されているか検出する方法について。
アプリ開発のプロジェクトでは、スタイルガイドに沿ったベースのUIクラスを作成されている場合もあると思います。 例えばアプリのプライマリーカラーと同じ文字色のラベルやボタンなどが考えられます。Interface BuilderでUIを作成されている方は多いと思いますが、Interface Builderを使っているとそういったベースとなるUIクラスを適用し忘れがちです。 ベースとなるクラスを使えばいいのに、IB上で色やフォントを設定してしまったり、そもそもベースクラスの存在に気づかなかったりなど、どうしても起こってしまう問題かと思います。
IBLinterのuse_base_classルールを使うとInterface BuilderのUI要素に指定のカスタムクラスが適用されているかをチェックすることができます。
例えば全てのUILabelにPrimaryLabelやSecondaryLabelのどちらかのクラスを設定する必要がある場合はこのuse_base_classルールが便利です。
使い方はIBLinterの設定ファイルである.iblinter.ymlにuse_base_class_ruleを追加し、チェックしたいクラスをelement_classに、適用したいカスタムクラスの一覧をbase_classesに記述します。
例えば以下のような形です。
enabled_rules:
- use_base_class
use_base_class_rule:
- element_class: UILabel
base_classes:
- PrimaryLabel
- SecondaryLabel
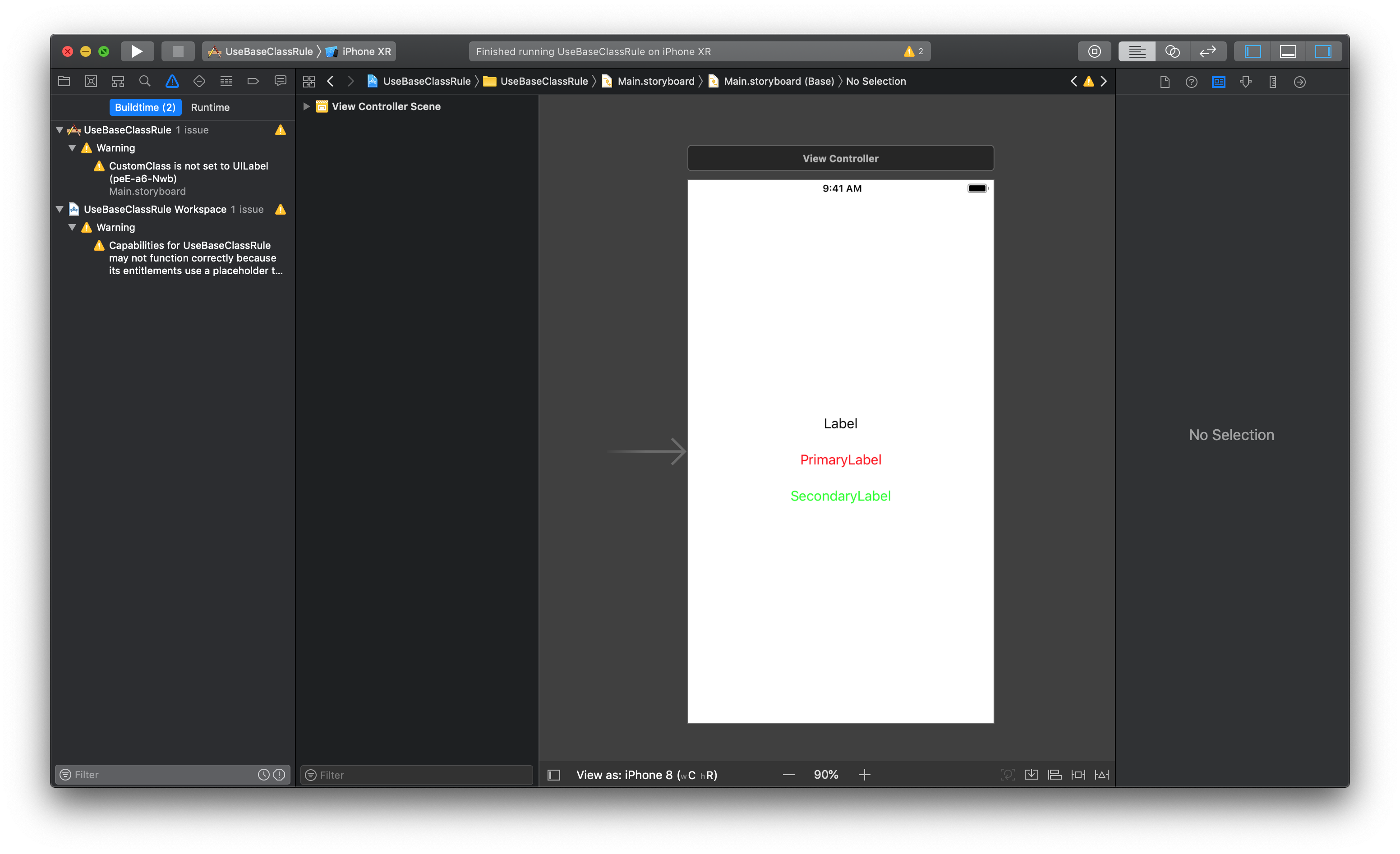
これでIBLinterを実行すると、PrimaryLabelまたはSecondaryLabelが適用されていないラベルにはXcode上でwarningが表示されるようになります。

これでIB上でベースクラスが適用されていないUI要素を確認することができます。
サンプルプロジェクトを作成したので実際に警告が表示されるのを試してみてください。
エンジニアリング Interface Builder iOS Xcode IBLinter
関連記事
-
2025/9/21
iOSDC Japan 2025に参加しました
iOS
-
2025/3/28
Macのストレージに空き容量があるのに、実際には空き容量がない状態になっているとき
Mac Storage
-
2024/3/24
try! Swift Tokyo 2024
try! Swift Tokyo 2024の参加メモ
Swift
-
2023/1/31
SwiftUIでTabBarを非表示にする
SwiftUI TabBar
-
2023/1/14
Bootstrap5.3で追加されたダークモードに対応してみました
Bootstrap DarkMode
-
2021/2/17
brew upgradeで Your CLT does not support macOS 11というエラーがでた
homebrew macOS Big Sur
-
2020/12/1
Apple Silicon搭載 MacBook Pro M1で Homebrewとrbenvをインストールする
先日購入したApple Silicon搭載 MacBook Pro M1にこのブログをビルドするためにHomebrewとrbenvをインストールしたのでメモ。
Apple Silicon Homebrew rbenv
-
2020/11/27
Apple Silicon搭載のMacBook Pro M1が危うく文鎮化するところだったので記録
Apple Silicon搭載のMacBook Pro 13インチを仕事用に購入したのですが、クリーンインストールしたところ文鎮化しかけたので記録しておきます。
MacBook Pro Apple Apple Silicon M1
-
2020/6/23
Platform State of the Unionまとめ
Platform State of the Unioまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS
-
2020/6/23
WWDC2020キーノートまとめ
WWDC2020 キーノートまとめ
WWDC2020 Apple アップル iOS macOS watchOS tvOS